Diadora: Fire and Ice — A Vertical Video Case Study
Nearly everyone in the visual consuming world uses a personal device in a vertical format. As filmmakers, many of us cringe at the idea of flipping our cinema cameras sideways to capture and create. I did. Then, I quickly realized that anything that creates that emotion must have deeper rooted aspects of unknown and fear surrounding it.
If the community of creators is going to create anything beyond promotional material, we must look into the unknown and discover the beauty of the medium.
In this article, I’ll highlight my initial explorations into creating a professional-grade spec vertical commercial. I’ll also include some of my light scientific and historical research into how we interact with visual mediums. And, I’ll also include a set of grid overlays creators you can download and use in your own projects.
Here’s a look at the project:
Research: The Medium Reflects Nature
The format of cinema has direct correlation with the anatomy of human eyesight: Our horizontal field of vision is roughly 210°, while our vertical field of vision is 160° with a focal area of 55°.
Our horizontal field of vision is roughly 210°, while our vertical field of vision is 160° with a focal area of 55°.
(Wide) Format of Tradition: Theater
1893: Eadweard Muybridge projects hand-painted animated images1895: Auguste and Louis Lumiëre use their Cinematograph in Paris
1896: Koster and Bial’s Music Hall debut a 20' x 12' screen in New York City
1896: Edison’s Vitascope Theater opens the first motion picture house with with 72 seats and a 20' x 12' screen.
1905: A 25' x 20' Nickelodeon theater opens in Pittsburg
1956: The largest drive-in theater showcases a massive 120' x 52' screen.
1996: The Panasonic IMAX Theatre showcases a 117' x 97' screen in Darling Harbour, Sydney, Australia
2009: World-Record sized screen of 240' x 60' installed as a drive-in at Pinewood Studios in London

Theater Screen Sizes and Their Contemporary Resolutions
If we overlay these sizes with contemporary screen ratios, we see immediately that we haven't deviated far from our origins. Those first 20' x 12' screens are roughly the 16:9 ratio used in HD (1080 x 1920) and 4K (2060 x 3840) resolutions today. And the Nickelodeon aspect ratio translates to the 4:3 format adopted pioneers in the television format. All projected formats have a wider aspect ratio and modern formats such as IMAX or curved television screens trend towards replicating the human field of vision.
But, all of these formats (save it for the solo-television binge-watching modern trend) are made for presenting to the audience at scale. The dawn of the personal device revolution now gives us new ergonomics and new presentation opportunities.

Mobile Screen (blue) and flipped Video (red) resolutions show parallels and trend.
Creating in Vertical
As a creator, I'm interested in the history of cinema, storytelling, and how we can use technology and human behavior to format new stories. I'm less interested in the marketing metrics or use-cases behind the vertical video uptick. There are plenty of great scholarly articles on the subject, so I’ll skip it here.I'm interested in how the frame can inform how filmmakers evoke emotion, memory, and creativity.
Aspect Ratio and Creative Ideologies
1:1 — Playful, Geometric
4:3 — Nostalgia, Confinement or Intimacy
16:9 — Atypical Commercial, Landscape
2.35:1 — Dramatic, Epic, Cinematic, Expansive
IMAX — Full Immersion of Space, Kinetics over Emotion
9:16 — Personal, Intimate, Spacial, Mirror, Geometric
In-Practice Guidelines
The ideology behind the rule-of-thirds, fibonacci and many of our embedded concepts around cinematography are paired to horizontal or square formats.Vertical video (and handheld specifically) is a different ideology all together. Therefore, we must create a new set of rules that surround these concepts.
For instance, our vertical field of vision is less than half that of horizontal viewing; therefore, typical distances of viewing require us to scan content from top to bottom.
Horizontal Guidelines
Here are some of the traditional guidelines based on horizontal field of vision:

Guidelines for Vertical
As I flipped some of these traditionally horizontal guidelines I quickly realized that while some of them work others don’t quite work. Two reasons: safe regions for application interface design and our nature to scan vertical content from top to bottom.
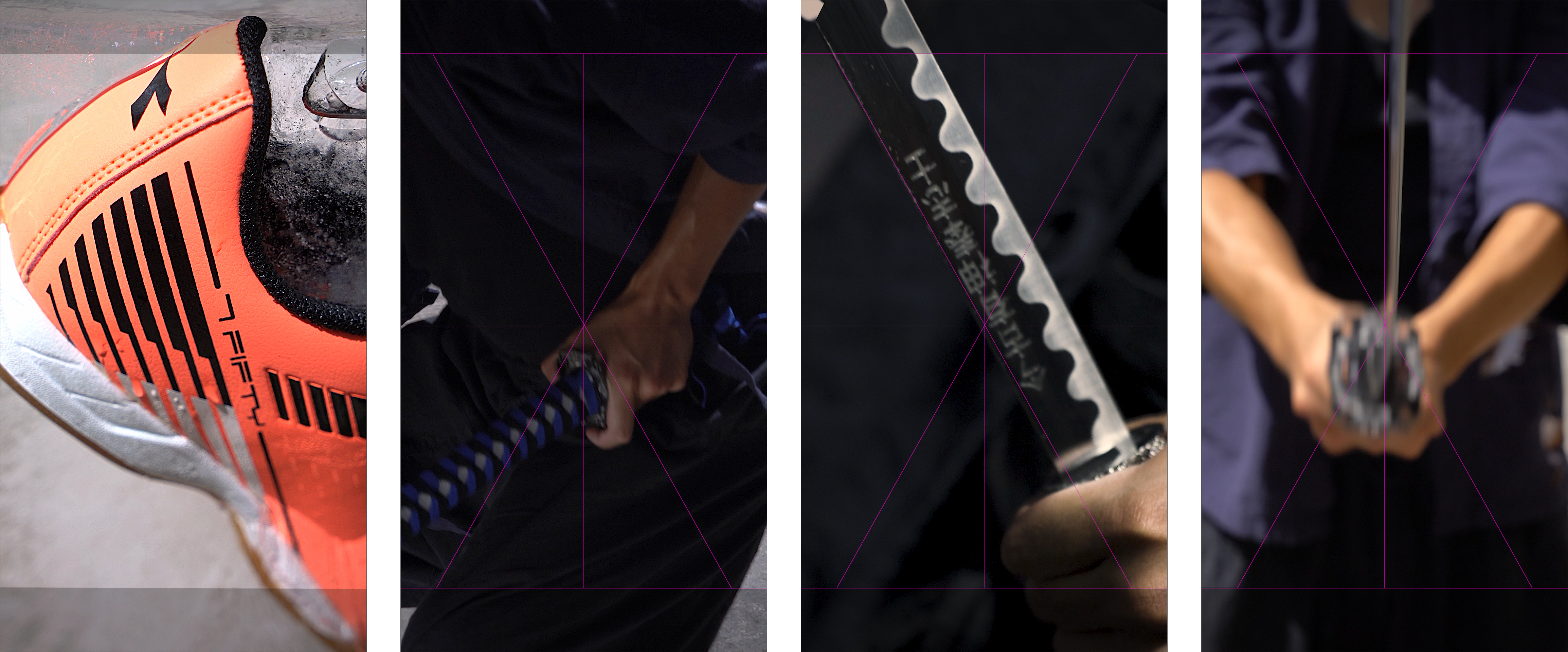
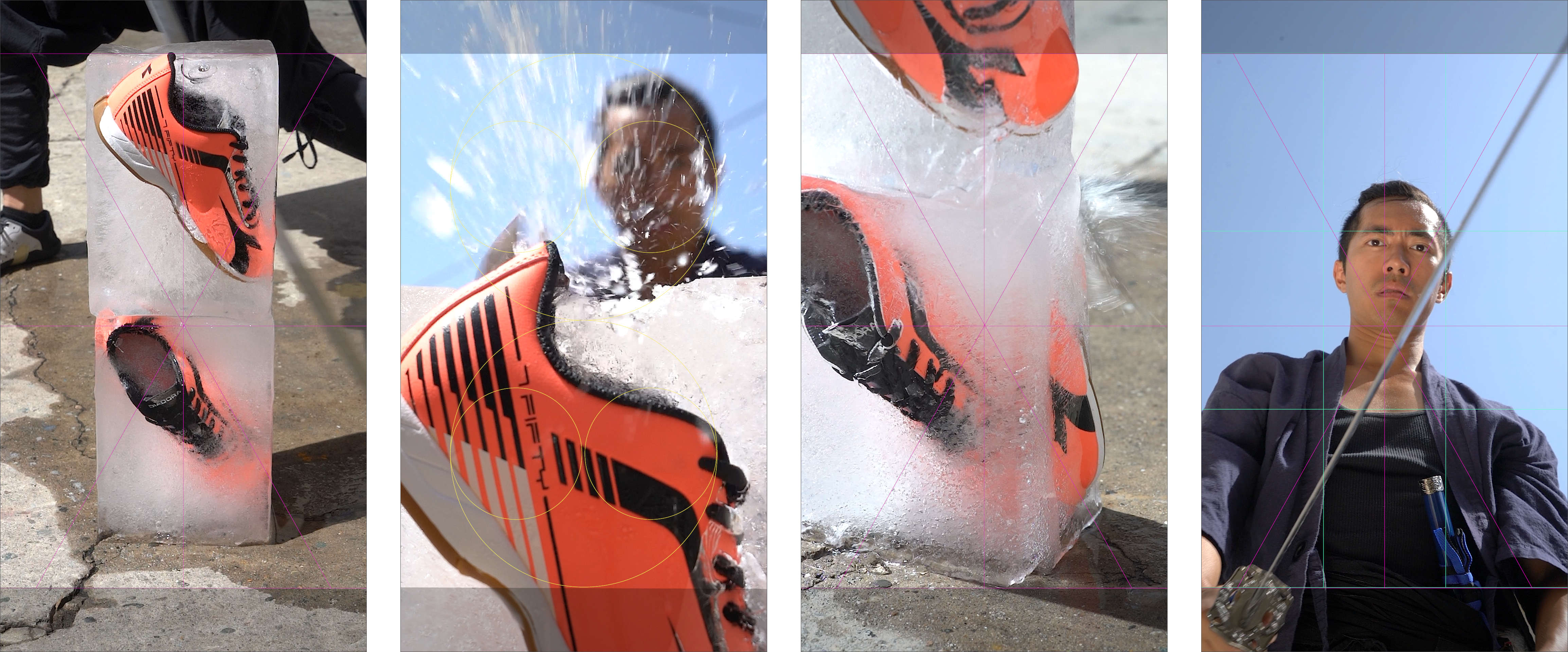
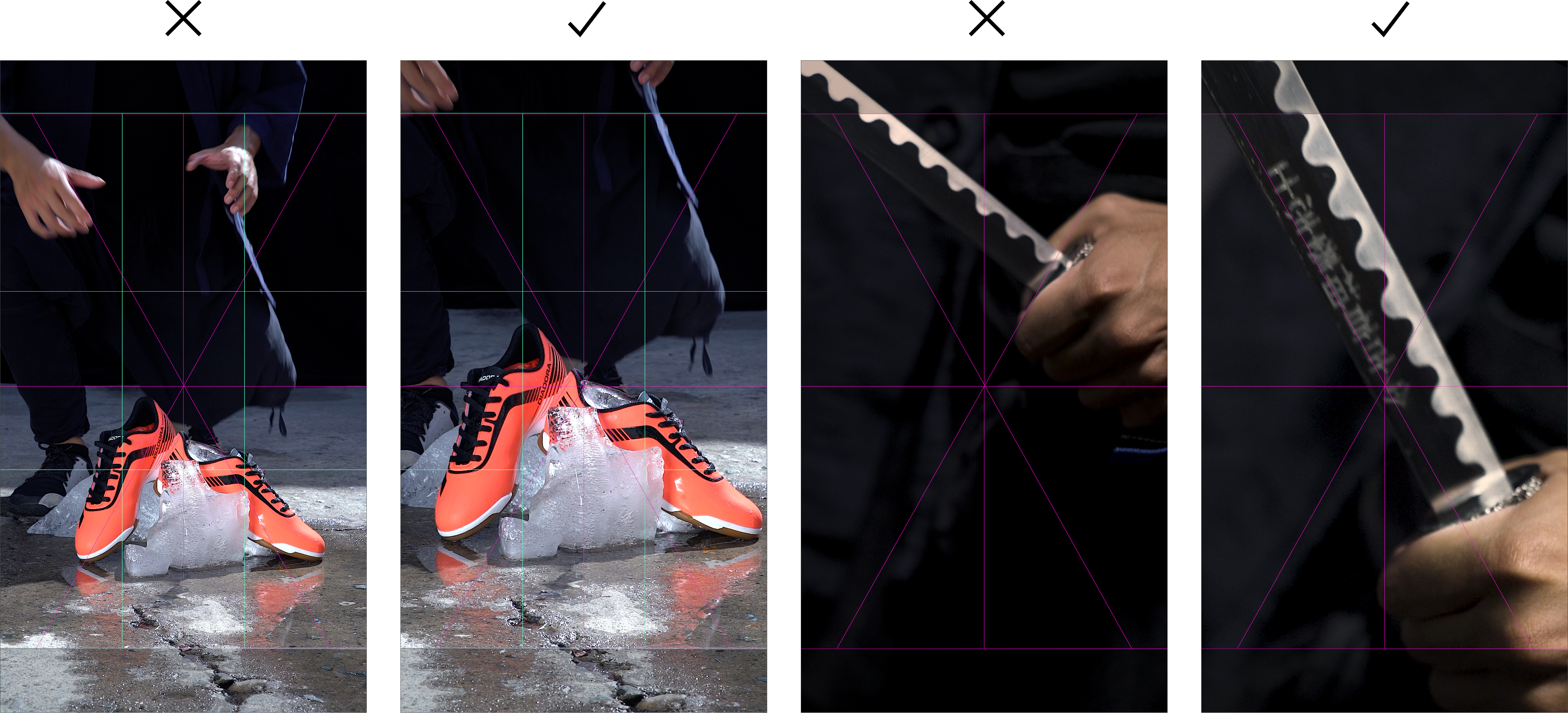
Here are my vertical video overlay guides (PNG):


Refining the Composition for Vertical
(Re)Composing Using the Overlays:





Using the guideline overlays in my NLE helped reframe for optimial visual aesthetic.
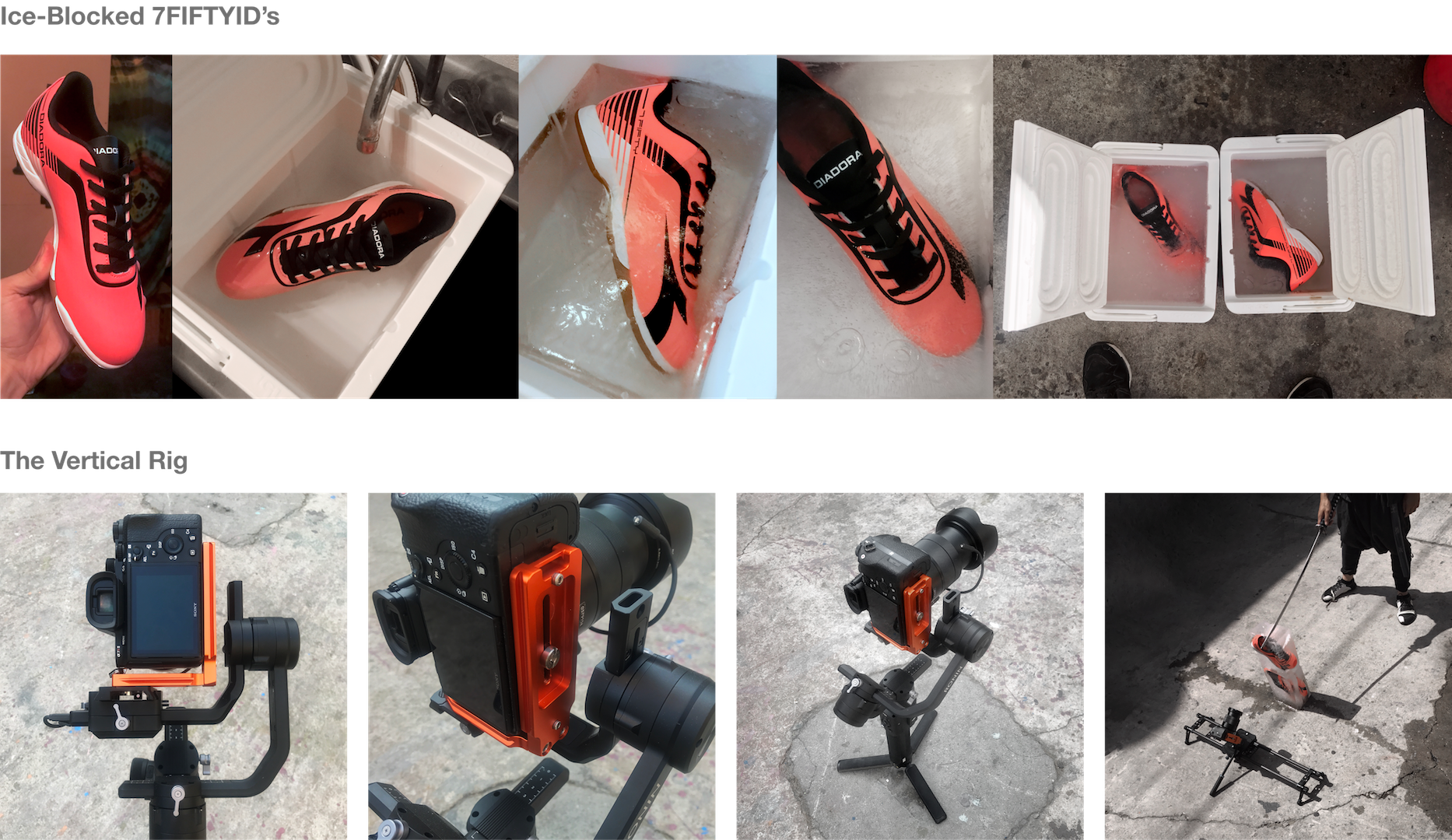
Bonus BTS: The Vertical Rig

Technical Specifications for Vertical Video on Social Media (as of 2020)
H.264 compression (MP4)Square pixels, fixed frame rate, progressive scan, and stereo AAC audio compression at 128kbps+.
Video File Size: 4GB Max
Video ratios: 9:16 and 16:9
Minimum Video Width in Pixels : 500
Aspect Ratio Tolerance : 1%
Lower Minimum Width in Pixels : 500
Video Captions: Not Available
Video thumbnail images that consist of more than 20% text may experience reduced quality.
Special thanks to Jason Ha for his acting and parcour skills.
